Introduction
What is Axios?
Axios is a promise-based HTTP client for JavaScript. It can make HTTP requests and handle the transformation of request and response data.
Axios can be used on a node application or in a simple web app.
Let's get started
In this article, we are going to use Axios in a simple node application.
Start a project folder with an index.js file. Use the npm init -y command on your terminal to initialize the project.
Once you are done with the initialization, use npm install axios to install Axios on your machine.
Now, we are going to use a simple API called Bored API for our article.
// boredapi.com/api/activity - API we are going to work with.
Make sure to include "type": "module" in the package.json file to avoid a syntax error.
GET request
In index.js file
import axios from 'axios';
const getResponse = () => {
axios.get("http://www.boredapi.com/api/activity/")
.then(res => {
console.log(res)
})
.catch(err => {
console.log(err)
})
}
getResponse();
Explanation
In the function getResponse(), We call Axios with the syntax of axios.get(URL). We can use methods of data communication by using get, post, patch, and so on then we use the URL from which the data communication should happen.
The statement ".then" would run strictly if only the request was successful. Data received is usually like a JavaScript object and can be stored in any name, above we used 'res'.
The ".catch" statement would only execute if the request failed, this data can be logged into a console after being stored into a variable called 'err'.
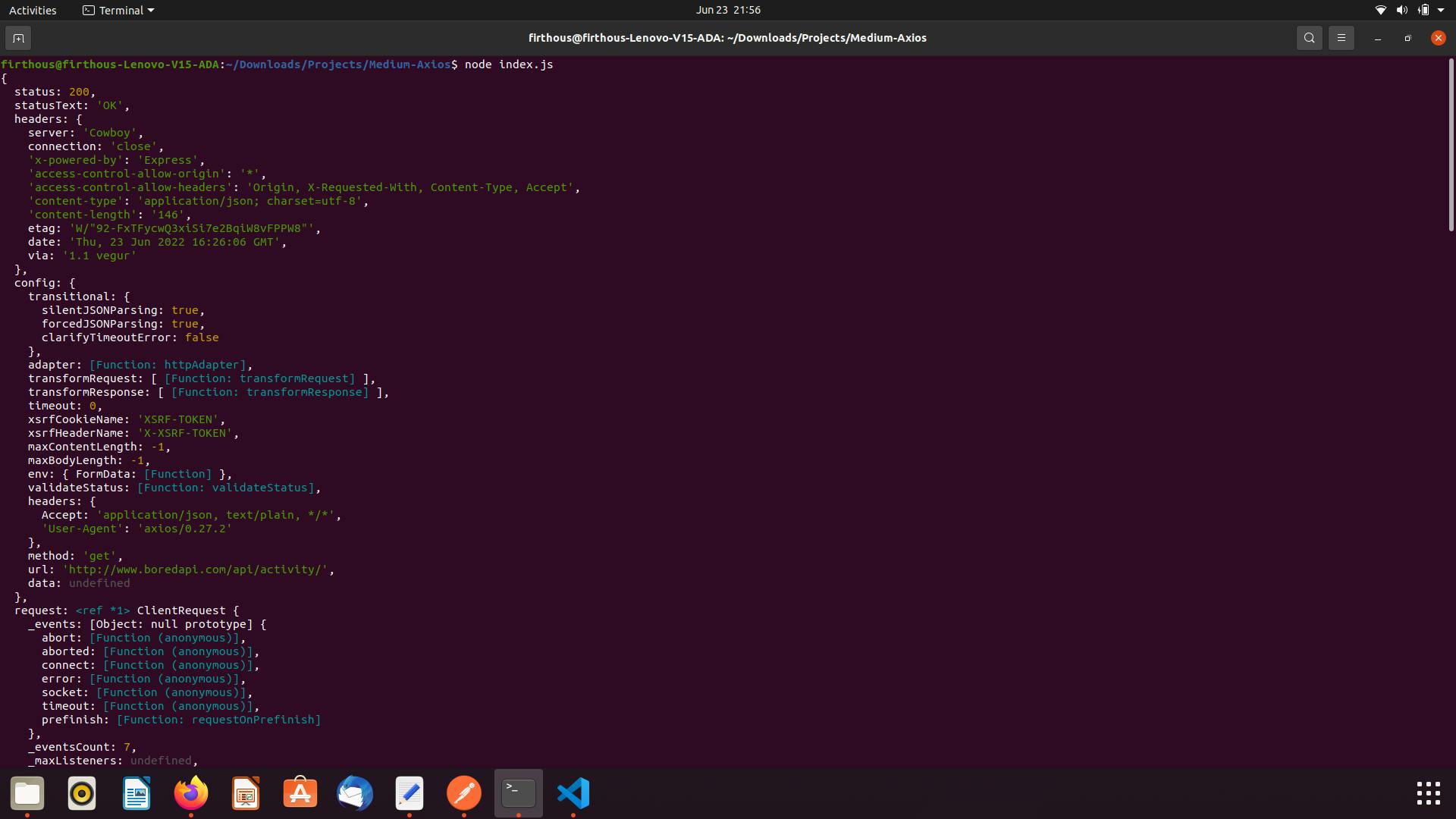
So, when we run the above program the result would be like

Looking at the image, we can see that it has a status of 200 which means that the request was successful
So, the program works just fine but getting this as a response doesn't do much for us. We have to extract the data we need. Let's get back into the code.
.then(res => {
console.log(res.data)
})
Simply, by adding .data
With the help of Objects,
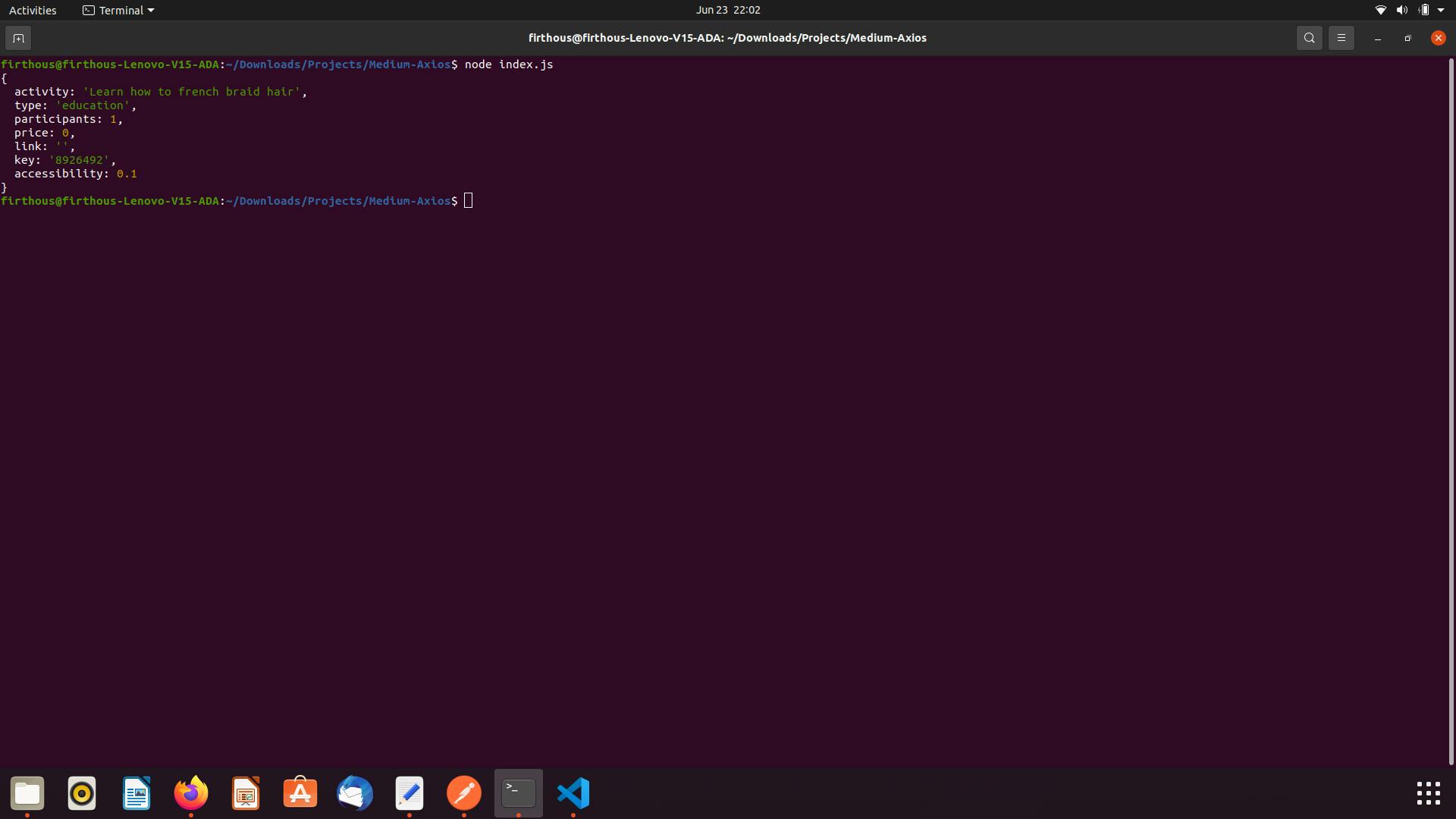
we can extract the actual data that we need, hence the output would be like

Now, we got the data that we wanted. We can use it anywhere in our program.
So the total function looks like this
import axios from 'axios';
const getResponse = () => {
axios.get("http://www.boredapi.com/api/activity/")
.then(res => {
console.log(res.data)
})
.catch(err => {
console.log(err)
})
}
getResponse();
For Example, say that you are working with vanilla javascript or any of javascript frameworks, we can render the result anywhere we want and how we want. In this example, the output is just a single instance suppose if we want to render multiple instances we can either use a simple for loop or map function to do so.
Conclusion
There are other methods such as post and patch. Each has its own purpose, We will look into those in the upcoming article where we dive deep into the topic of how actually the developers work with Axios.